

News & Updates
News & Updates
Foundry Dev Blog #48 - Making Art in FOUNDRY
The Grand Spectacle Of Crafting Something Out Of Nothing

Hello again! My name is Jason, the art director of Foundry. In this week’s ‘Foundry Fridays’ dev diary, I’m going to talk about how we create art in Foundry by walking you through the creative process!
Developing An Art Style
Before building anything, it’s important to first establish an art style. Having a distinct art style is crucial for several reasons when developing a video game.
Visual Cohesion: A consistent art style helps create a cohesive and immersive world within the game. It ensures that all elements, from characters to environments to UI elements, harmonise with each other, enhancing the player's experience.
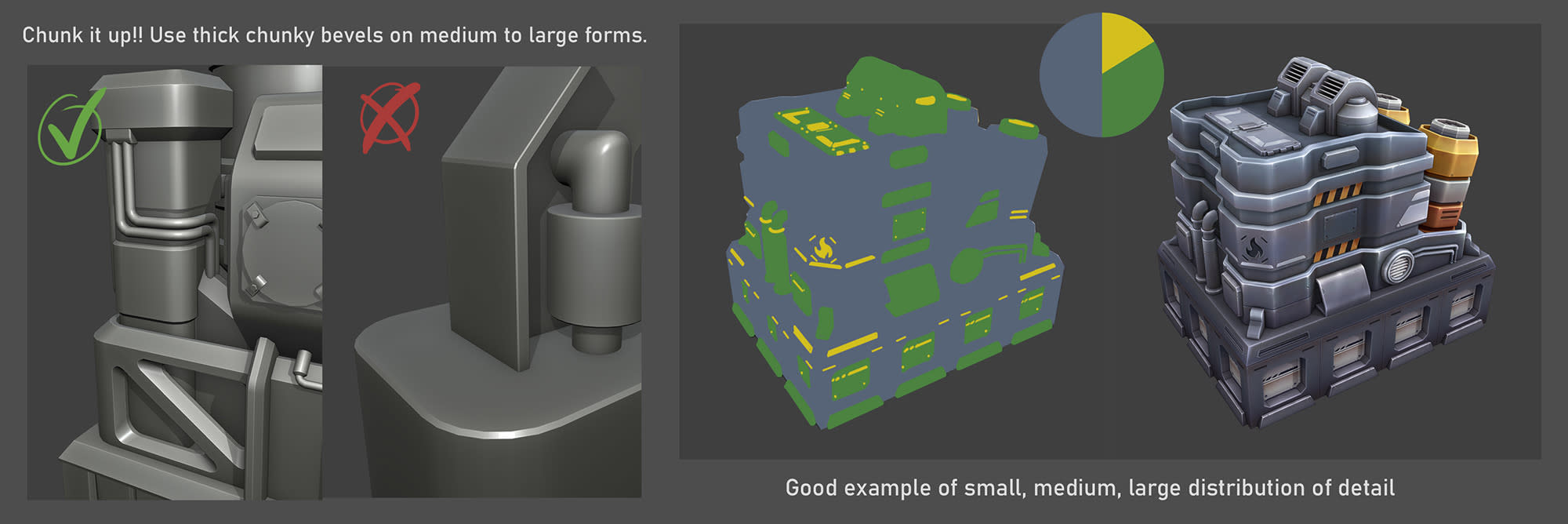
Early in development, we create what's called a Style Guide to help artists as they create content for the game. It illustrates key visual characteristics that establish a consistent visual language for the game.
Here are a couple examples of what you see in a typical style guide...

From an earlier post...
“Our art style can be described as ‘soft, vibrant and cleanly illustrated’. The weathered, chipped edges of metals on factory machines are ‘clean’ rather than ‘dirty’ with grunge and high frequency noise. Biomes provide a soft and welcoming backdrop that contrasts nicely with the heavy, bulky, industrial look of the factory machines. The ‘clean’ and ‘illustrated’ look is what unifies everything together to create a cohesive and consistent art style across the game.“
Brand Identity: A unique art style can differentiate a game from others in the market, making it recognizable and memorable to players. This helps in building a strong brand identity for the game and potentially leading to a loyal fan base.
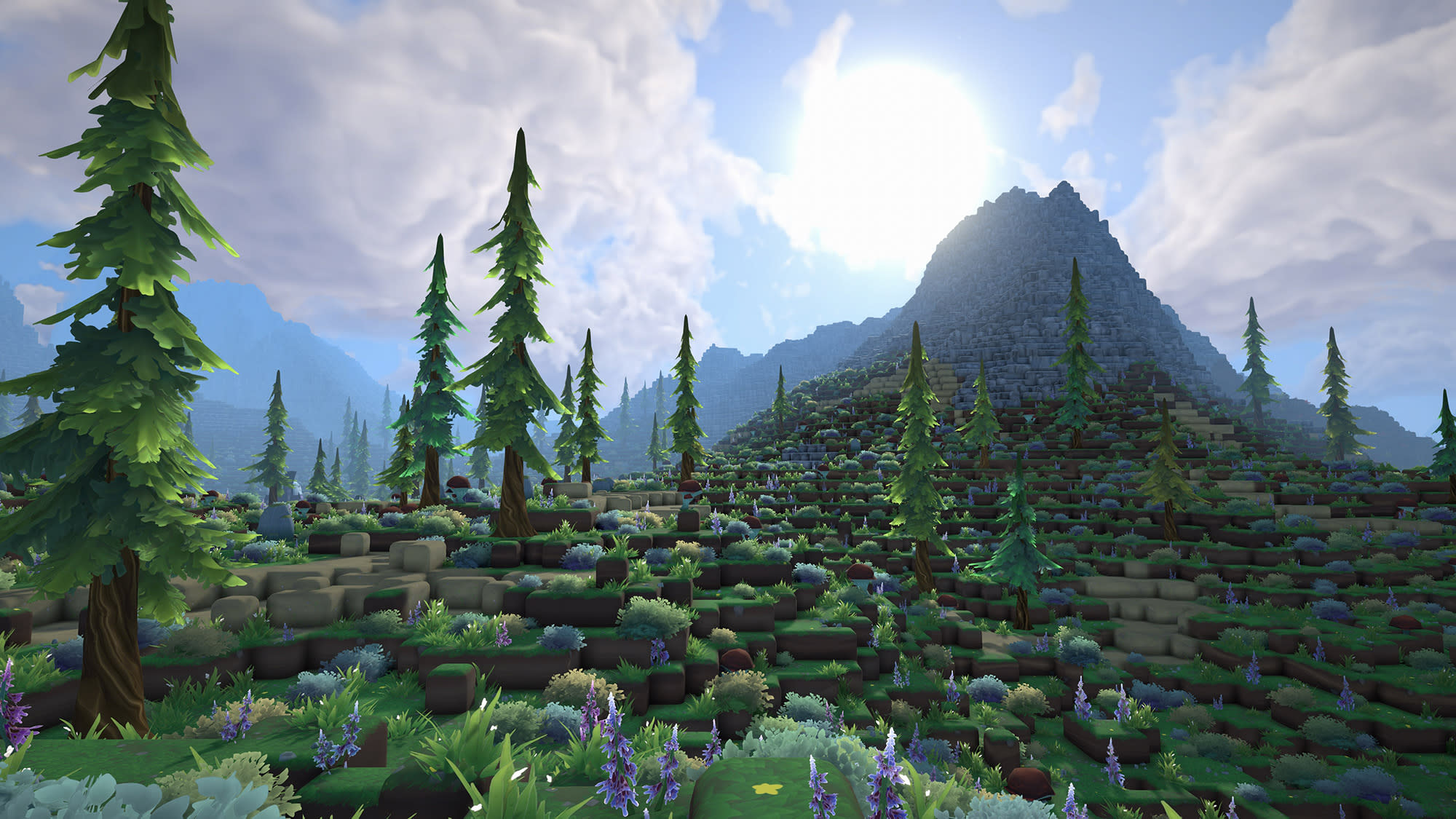
You should be able to simply look at screenshots and instantly recognise that it’s Foundry. That’s our goal!

Setting the Tone and Atmosphere: The art style sets the tone and atmosphere of the game. Whether it's a whimsical and cartoonish style or a gritty and realistic style for a dark and intense game, the art conveys the intended mood and emotions to the players.
In Foundry, even though we’re building vast sprawling factories with heavy machinery, we wanted the tone and atmosphere to give off chill vibes. We want our players to feel they can spend endless hours, immersed in the world they’re building, feeling relaxed and comfortable rather than overly stressed and unsettled.

Technical Considerations: Different art styles may require different technical approaches and resources. For example, a cel-shaded art style might require specific rendering techniques, while a pixel art style might require careful attention to detail in sprite creation. Choosing the right art style early in development can help streamline the technical aspects of production.
The world of Foundry is an infinite, fully procedural voxel terrain system. Therefore all of the art needs to be created to specifically support this system. In our previous blog post about creating biomes, I gave an overview of the approach we took to create natural looking environments in a procedurally generated world.
Players have the freedom to build massive factories with thousands of objects. It’s important for us to build content with rendering performance in mind.
Artistic Expression and Creativity: Artistic freedom allows developers to express their creativity and vision. An art style that aligns with the creative direction of the game enables developers to bring their ideas to life in visually compelling ways.
Foundry’s creative direction is all about being the ultimate factory sandbox. By leaning into the infinite simulated voxel world generation aspect of the game, it made sense to go for a stylised look. And because it’s a factory builder, we designed our buildings and machines to have an exaggerated heavy, chunky and industrial aesthetic.
Audience Appeal: The chosen art style should resonate with the target audience of the game. Whether it's appealing to children, nostalgic for older gamers, or cutting-edge for enthusiasts, the art style plays a significant role in attracting and retaining players.
Overall, a well-defined and consistent art style not only enhances the visual appeal of a video game but also contributes to its success by conveying its unique identity, setting the tone, and engaging players on a deeper level.
Prototyping
Before putting any work into making something look good, a gameplay feature or system has to be fun. A simple cube might be used at this stage to reach this goal. All design iterations take place at “we’ve-gone-plaid” warp speeds in the game engine during this stage of development.
Once a game feature is functioning as intended, we have a pretty good idea of roughly what size the object(s) need to be as well as the scope of work that will be needed to fully complete the feature with regards to 3D art, animation, UI, audio and VFX.
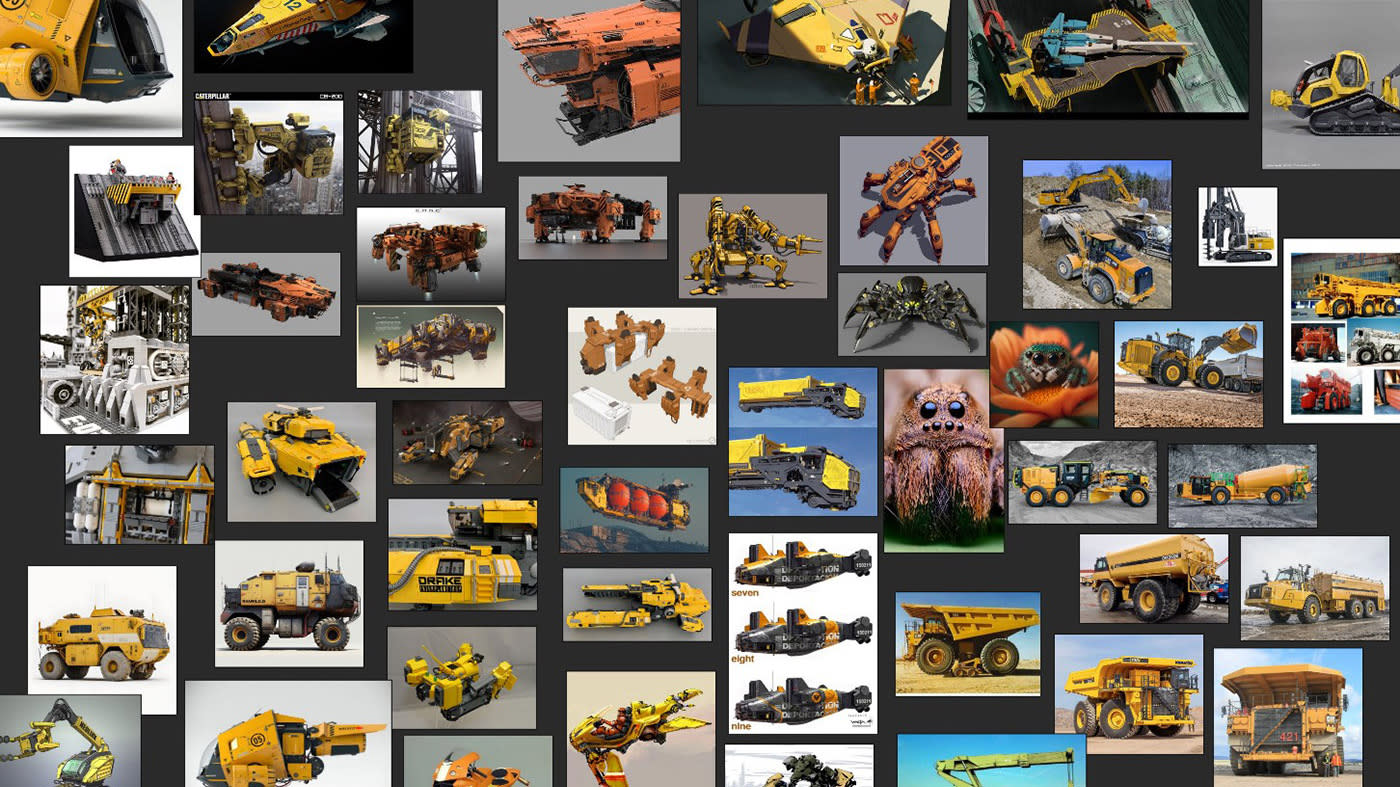
Gathering Reference
Reference is an important early step in the ideation stage. It informs conversations that help define a direction to go in that satisfies both gameplay and visual design.

At this stage, the range of possibilities is purposefully wide so that through discussions, that range can quickly narrow to focus on a core set of visual design characteristics.
Concept Art
When necessary, concept sketches are drawn to take those core visual characteristics inspired by the reference we’ve gathered and further ideate on a refined design that both supports gameplay and fits within our art style. In some cases, we’ll simply paint over a proxy model to get the information we need for when it comes to adding detail later on.

Depending on what we’re building and the complexity of the object, it may be possible in some cases to go straight into modelling the object and quickly iterate on a design in the 3D phase inside the game engine. This approach can only be done once there’s a deep understanding of the game’s art style. It’s more about doing what’s right on a case by case basis rather than sticking to a rigid process that might possibly waste development time.
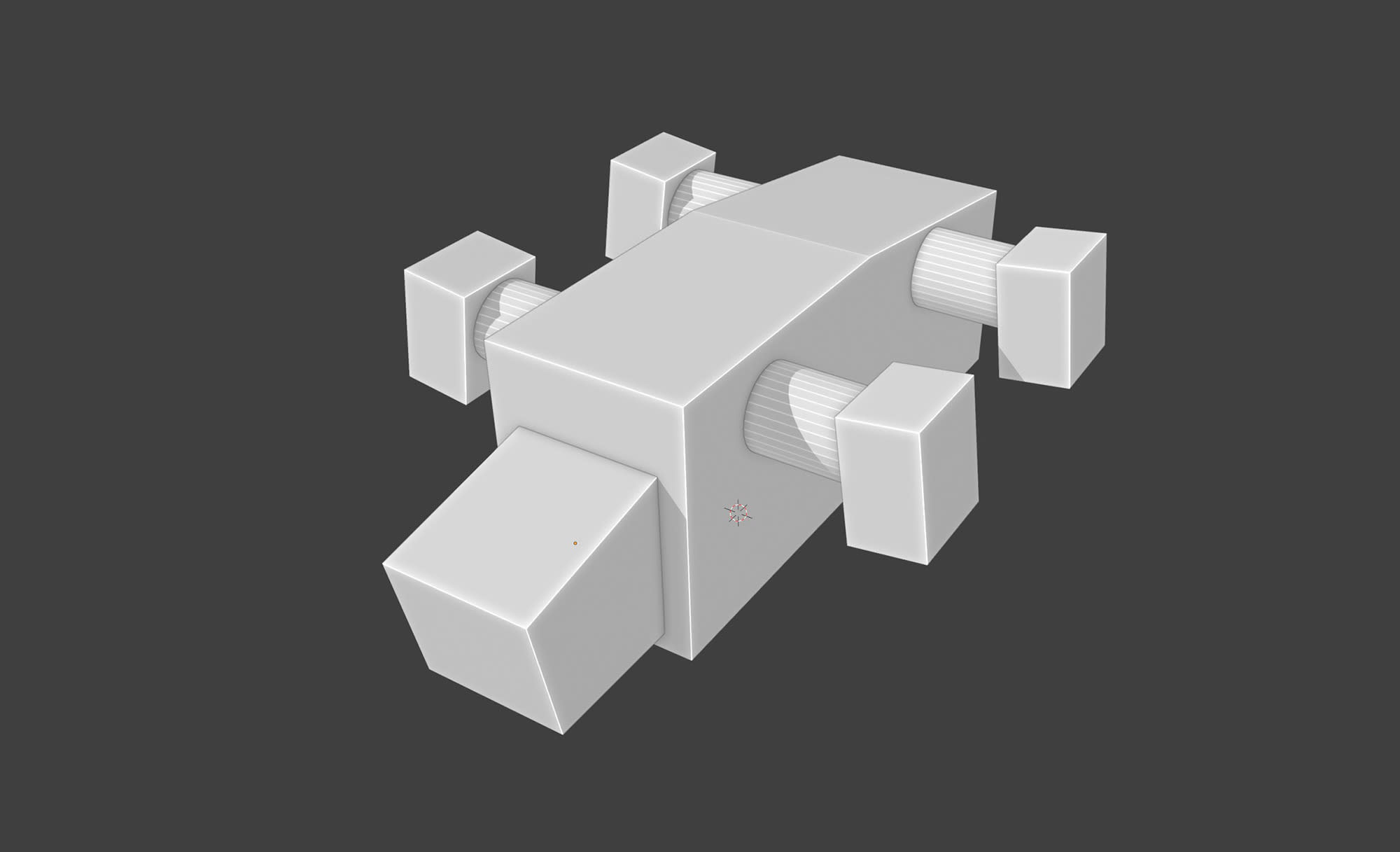
Proxy Modelling
At this stage, things really start taking shape, literally :) The faster we can get an idea for the visual design into the game, the better. It may look all good and pretty on paper, but unless it’s tested and functions to support gameplay, then it will remain as just that, a pretty drawing.
Proxy modelling is all about fast iteration using simple models (mostly primitive cubes, cylinders and spheres) that represent the basic shape of the concept design with proper scale. By keeping the model simple, we can quickly manipulate it, then test it in game with an iteration loop that’s only minutes versus hours.

The “High to Low Workflow”
Once we’re happy with the proxy model in game for both gameplay function and visual design, we can move forward to the next phase of detailed modelling.
Typically, we use a “high to low workflow” which refers to a method used in creating both detailed and optimised versions of 3D models, particularly for use in real-time applications like video games.
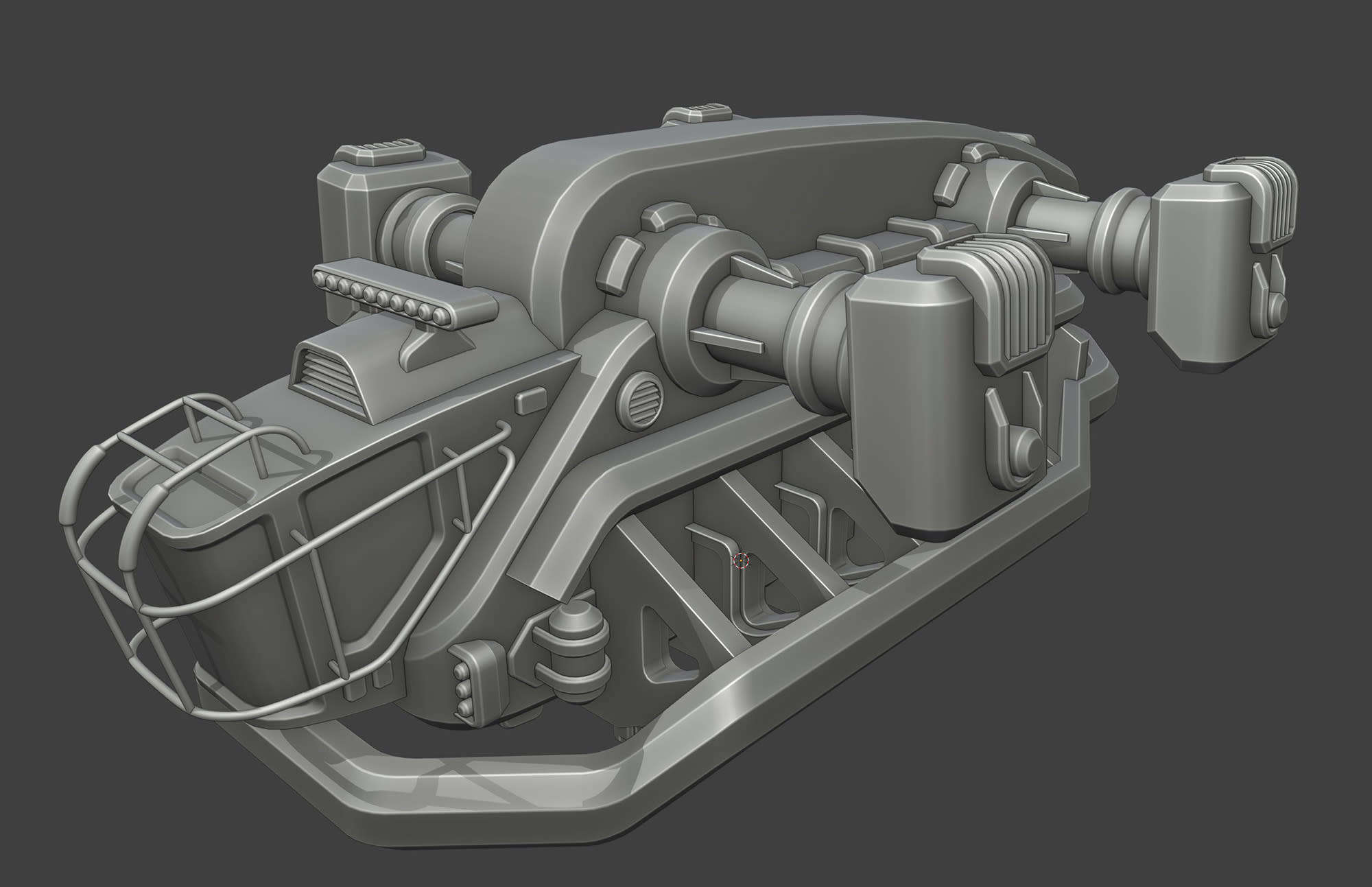
High-Poly Modeling: We begin by creating a high-polygon model with intricate details and high-resolution geometry. This version of the model includes all the fine details, surface imperfections, and intricate features required to make the object visually appealing. High-poly modelling often involves techniques such as sculpting, subdivision modelling, or boolean operations to achieve complex shapes and forms.

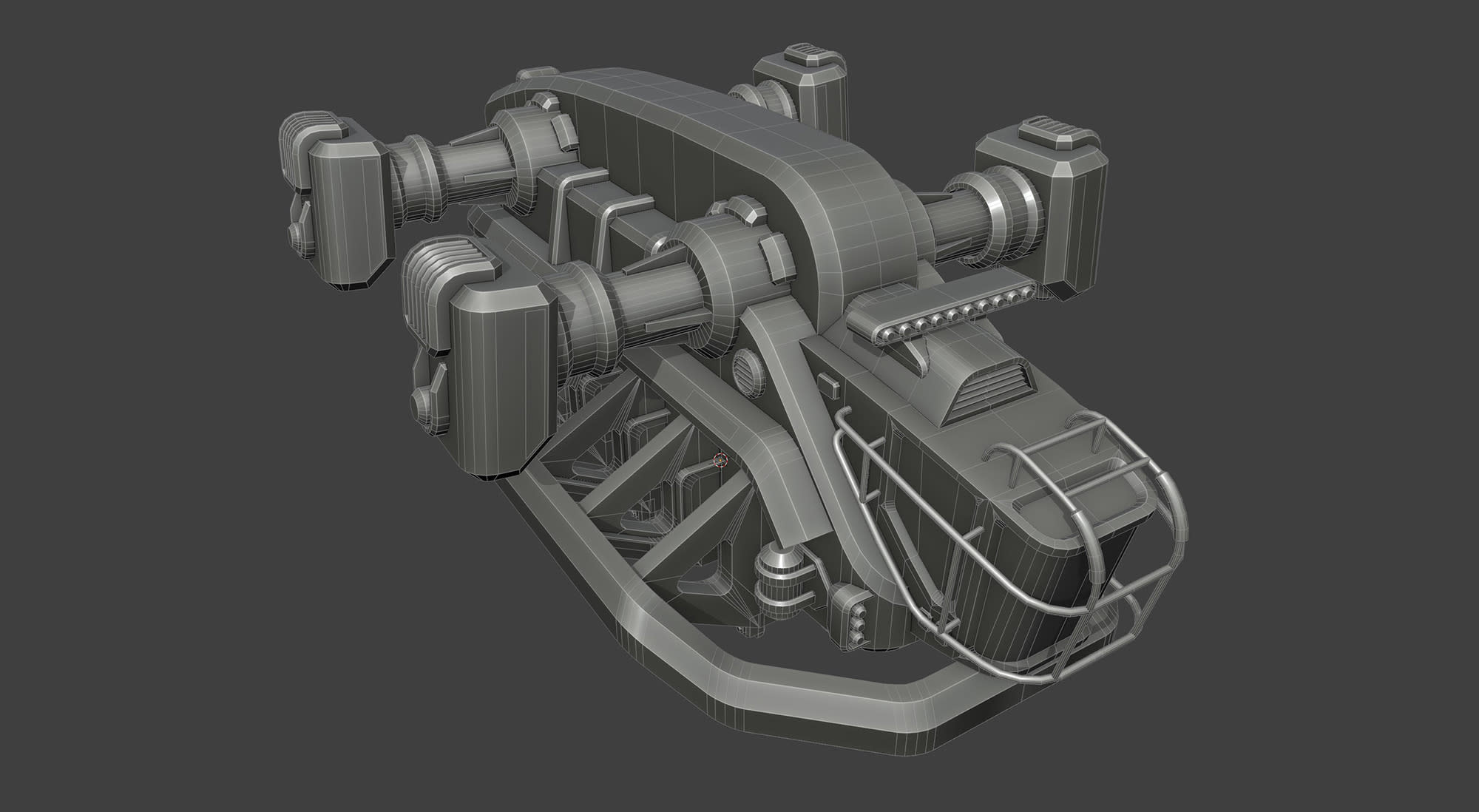
Retopology: Once the high-poly model is complete, the next step is to create a lower-polygon version of the model with optimised topology. This process is known as retopology. Retopologizing involves manually or automatically creating a new topology (edge flow) for the model while preserving its overall shape and silhouette. The goal is to reduce the polygon count while maintaining as much detail as possible.

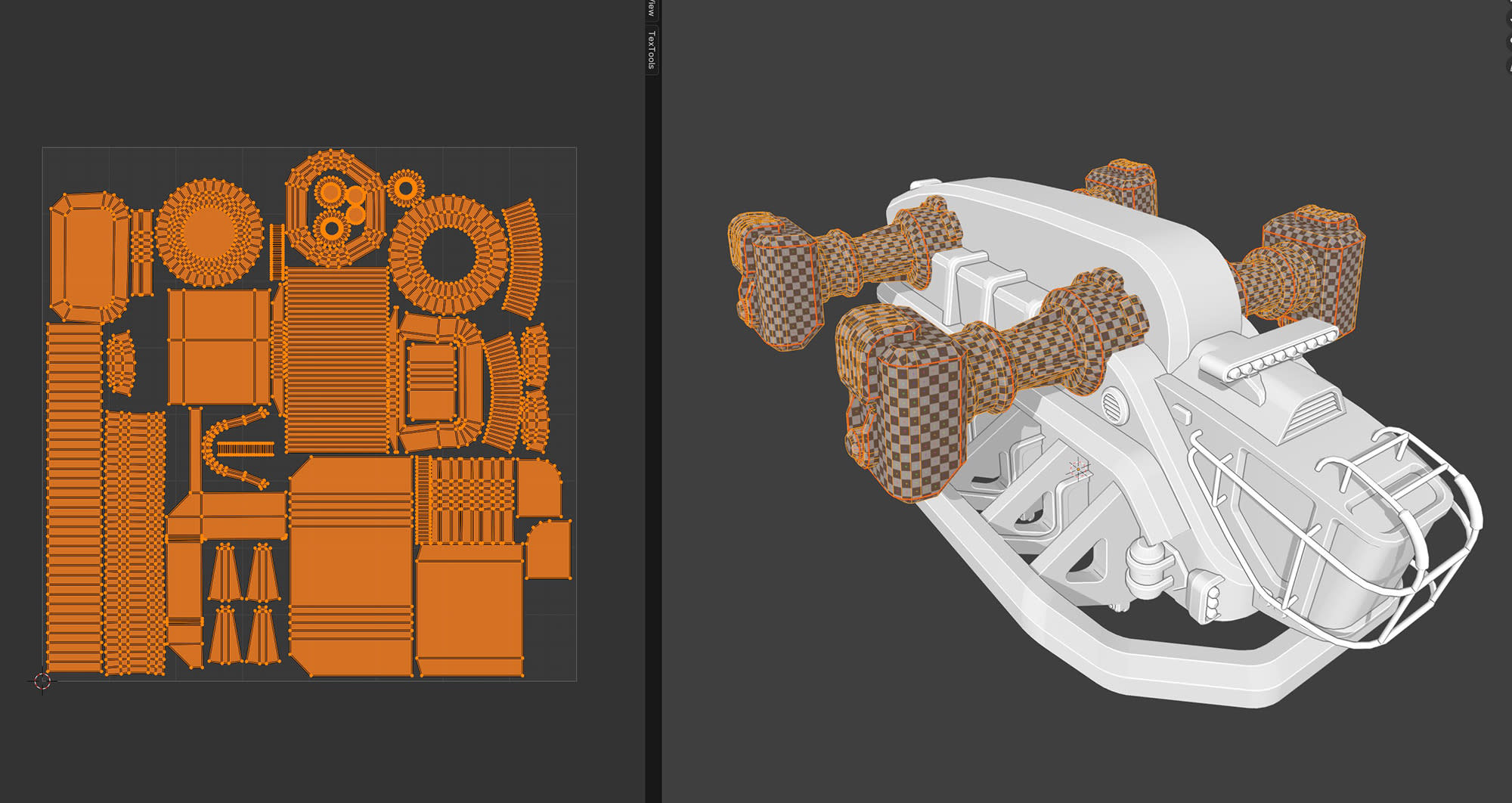
UV Unwrapping: After retopology, the model needs to be UV unwrapped to prepare it for texturing. UV unwrapping involves flattening the model's surface into 2D space and creating a UV map, which defines how textures will be applied to the model. Proper UV unwrapping ensures that textures will be applied smoothly and without distortion.

Baking Maps: With both the high-poly and low-poly models prepared, the next step is to transfer the details from the high-poly model to the low-poly model. This is typically done using a process called map baking. One of these maps called a “normal map” captures surface detail and shading information from the high-poly model and then transfers that information to the low-poly model.
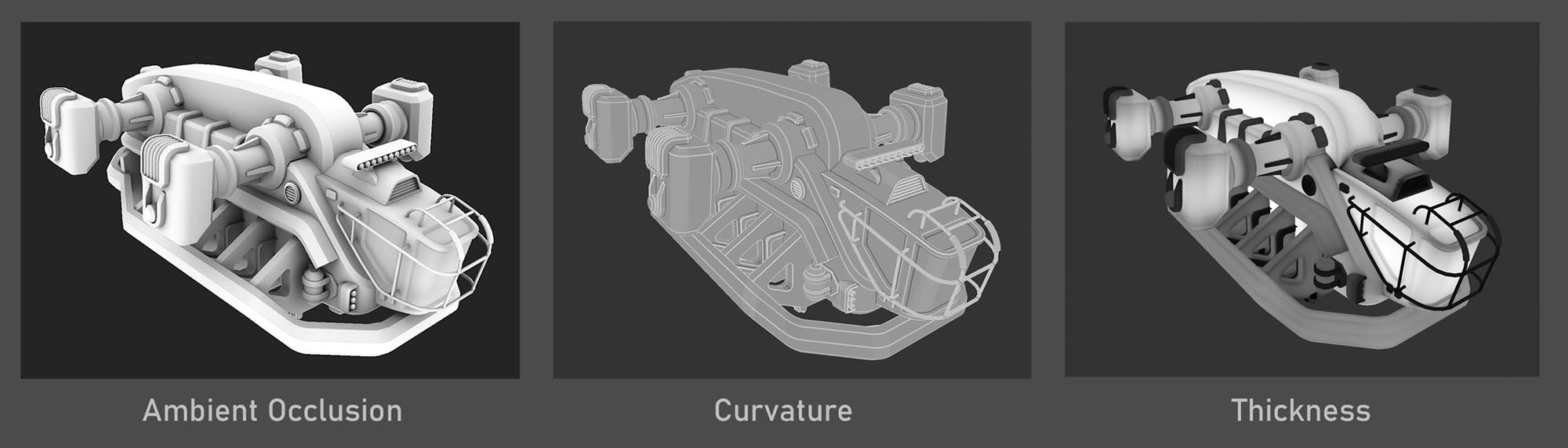
Additional ambient occlusion, curvature and thickness texture maps are also baked out for additional surface detail information from the high poly model. This allows the low-poly model to appear detailed and visually complex without requiring as many polygons.
Here are a few examples of baked maps...

Texturing: Once the normal and other maps are baked onto the low-poly model, textures can be applied to the model's surface. Texturing involves painting the model to add colour, surface detail, and visual interest.

Game Setup
Now we’re in the home stretch!
At this stage we bring the models and textures into the game engine and start hooking everything up. Materials are made, applied to the model and tuned in the context of the game with our fully dynamic time of day cycle. VFX, audio and animations are also set up to get the object fully functional.

The whole process takes collaboration and teamwork from developers of all disciplines to fully realise content in Foundry. It’s a ton of hard work, but so rewarding when it all comes together!
Till Next Time!
I hope you enjoyed this Foundry Friday. As always, if you have any questions, please hit us up on Discord.
Thanks for reading!





